| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 컨트렉트 동일한 함수이름 호출
- 스마트컨트렉트 함수이름 중복 호출
- SBT표준
- redux 기초
- ethers v6
- rust 기초
- erc4337
- cloud hsm 서명
- Vue
- cloud hsm 사용하기
- 티스토리챌린지
- ambiguous function description
- 러스트 기초 학습
- 스마트 컨트렉트 함수이름 중복
- 계정추상화
- ethers type
- Vue.js
- ethers typescript
- 러스트기초
- 머신러닝기초
- ethers websocket
- 러스트 기초
- cloud hsm
- vue기초
- 오블완
- git rebase
- erc4337 contract
- redux toolkit 설명
- 스마트컨트렉트 예약어 함수이름 중복
- 체인의정석
- Today
- Total
체인의정석
Vue 인스턴스 본문
Vue 인스턴스 만들기
var vm = new Vue({
// 옵션
})모든 vue 앱은 vue 함수로 Vue 인스턴스를 만드는 것부터 시작합니다.
// 데이터 객체
var data = { a: 1 }
// Vue인스턴스에 데이터 객체를 추가합니다.
var vm = new Vue({
data: data
})
// 같은 객체를 참조합니다!
vm.a === data.a // => true
// 속성 설정은 원본 데이터에도 영향을 미칩니다.
vm.a = 2
data.a // => 2
// ... 당연하게도
data.a = 3
vm.a // => 3데이터가 변경되면 화면은 다시 렌더링 되지만 data에 있는 속성들은 인스턴스가 생성될 때 존재한 것들만 반응형이여서 나중에 따로 속성을 추가하더라도 그 속성이 변경되더라도 화면이 갱신되지 않습니다. 따라서 빈값이라도 초기값을 지정하고 만들어야 할 필요가 있습니다.
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null
}여기에서 유일한 예외는 Object.freeze ()를 사용하는 경우입니다. 이는 기존 속성이 변경되는 것을 막아 반응성 시스템이 추적할 수 없다는 것을 의미합니다.
var obj = {
foo: 'bar'
}
Object.freeze(obj)
new Vue({
el: '#app',
data: obj
})
<div id="app">
<p>{{ foo }}</p>
<!-- obj.foo는 더이상 변하지 않습니다! -->
<button v-on:click="foo = 'baz'">Change it</button>
</div>vue 인스턴스는 데이터 속성 이외에도 유용한 인스턴스 속성 및 메소드를 제공합니다. 다른 사용자 정의 속성과 구분하기 위해 $ 접두어를 붙였습니다.
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // => true
vm.$el === document.getElementById('example') // => true
// $watch 는 인스턴스 메소드 입니다.
vm.$watch('a', function (newVal, oldVal) {
// `vm.a`가 변경되면 호출 됩니다.
})즉, $를 사용하게 된다면 즉 정의한 Vue 객체에 바로 접근하여 필요한 요소를 불러올 수 있습니다.
new Vue({
data: {
a: 1
},
created: function () {
// `this` 는 vm 인스턴스를 가리킵니다.
console.log('a is: ' + this.a)
}
})
// => "a is: 1"다음과 같이 작성하게 되면 mounted, updated, destroyed 등을 훅으로 써서 관리할 수 있습니다.
new Vue({
data: {
a: 1
},
created: function () {
// `this` 는 vm 인스턴스를 가리킵니다.
console.log('a is: ' + this.a)
}
})
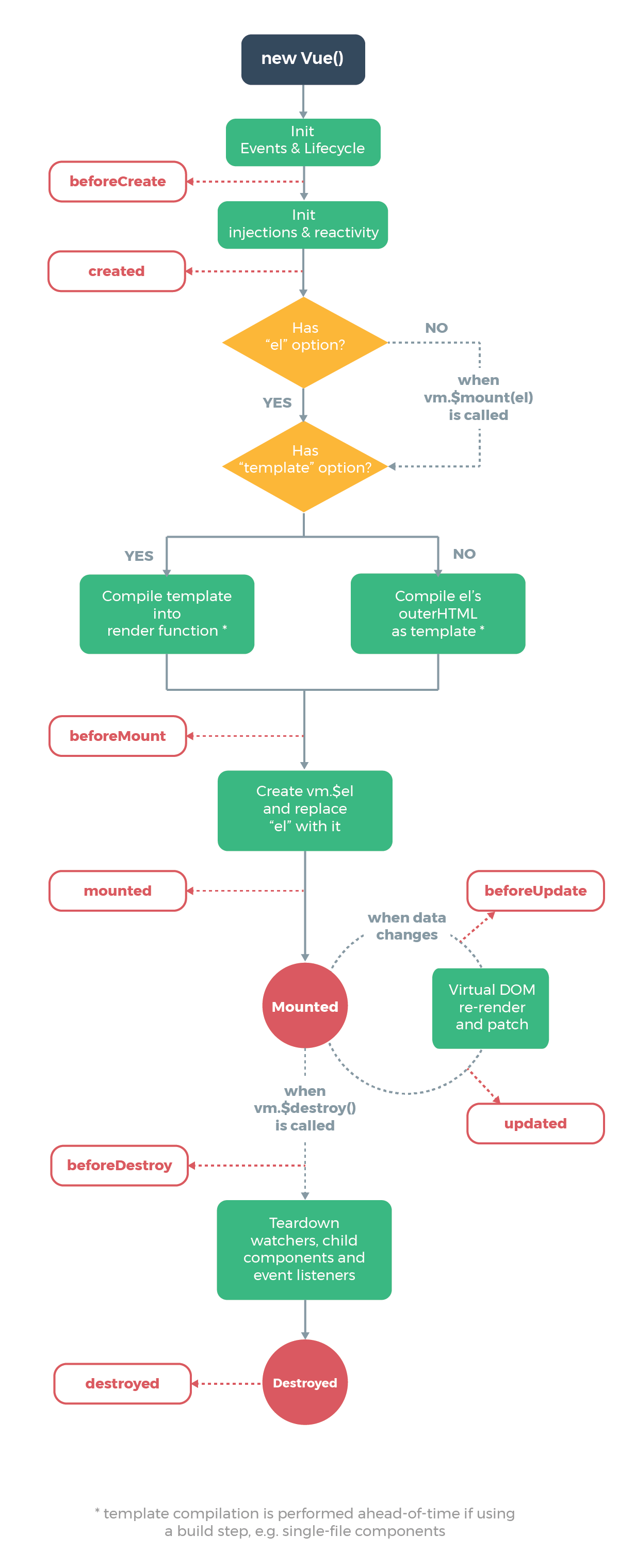
// => "a is: 1" 라이프 사이클에 대한 이미지는 아래와 같습니다.

요약을 하자면 다음과 같다.
1. Vue앱은 Vue 함수로 새 Vue인스턴스를 만드는것 부터 시작하며 new Vue를 맨처음 하게 되면 루트 Vue인스턴스가 되고 그 밑으로 컴포넌트 트리를 넣어서 앱을 만들게 된다. 결국 모든 컴포넌트는 본질적으로는 루트 Vue에서 확장된 것이다.
2.속성과 메소드, 각 Vue인스턴스는 data객체에 있는 모든 속성을 프록시 처리(중간에서 대신 처리) 하며, 데이터가 변경되면 화면은 다시 렌더링 되게 합니다. 이때 data에 있는 속성들은 인스턴스가 생성될 때 존재한 것들만 반응형으로 작동합니다. Vue에서 정의 하지 않는 변수는 나중에 바꿔도 프록시 처리를 Vue에서 하지 않고 일시적으로만 바뀌기 때문에 만약 필요한 정보가 있다면
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null
}다음과 같이 빈 값으로 초기화 한 후에 사용할 수 있습니다. 결국 필요한 변수들을 먼저 Vue안에 있는 data부분에서 정의해주어야 한다는 뜻입니다. 이때 Object.freeze ()를 사용하게 되면 기존 속성이 변경되는 것을 막아버려서 Object.freeze(동결시키려는 데이터)를 실행시킨다면 이후에 어떤 이벤트가 발생해도 변경되지 않습니다.
3. $ 접두어를 붙이게 되면 Vue에 직접 접근하여 인스턴스 속성이나 메소드에 바로 접근할 수 있습니다.
다음과 같이 watch와 같은 인스턴스 메소드를 사용하면 여러 메소드를 사용할 수 있습니다.
vue.$data => data
vue.$el => getElementbyId
vue.$watch => vm.a
아래 링크에서 인스턴스 메소드를 확인할 수 있습니다.
https://kr.vuejs.org/v2/api/#search-form
API — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
'개발 > frontend' 카테고리의 다른 글
| Vue.js를 사용하기 위해 기본적으로 필요한 모듈들 사이트와 역할 및 링크 모음 (0) | 2020.06.23 |
|---|---|
| Vue.js 클래스와 스타일 바인딩 (0) | 2020.06.19 |
| Vue.js computed와 watch (0) | 2020.06.19 |
| Vue.js 템플릿 문법 (0) | 2020.06.18 |
| Vue.js 시작하기 (0) | 2020.06.17 |




