| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 체인의정석
- 티스토리챌린지
- ethers type
- redux toolkit 설명
- 계정추상화
- ambiguous function description
- erc4337 contract
- ethers websocket
- 머신러닝기초
- vue기초
- rust 기초
- redux 기초
- cloud hsm 서명
- Vue
- cloud hsm 사용하기
- 스마트컨트렉트 예약어 함수이름 중복
- cloud hsm
- 러스트기초
- Vue.js
- 러스트 기초 학습
- SBT표준
- ethers v6
- 스마트 컨트렉트 함수이름 중복
- 러스트 기초
- erc4337
- 컨트렉트 동일한 함수이름 호출
- ethers typescript
- git rebase
- 스마트컨트렉트 함수이름 중복 호출
- 오블완
- Today
- Total
체인의정석
Waffle 사용기 - ERC721 테스트 코드 작성하기 본문
먼저 아래 링크의 문서를 통하여 테스트 코드를 작성하기로 해보았다.
https://ethereum-waffle.readthedocs.io/en/latest/getting-started.html
Getting Started — waffle documentation
After you have successfully authored a Smart Contract you can now think about testing it. Fortunately for you, Waffle is packed with tools that help with that. Tests in waffle are written using Mocha alongside with Chai. You can use a different test enviro
ethereum-waffle.readthedocs.io
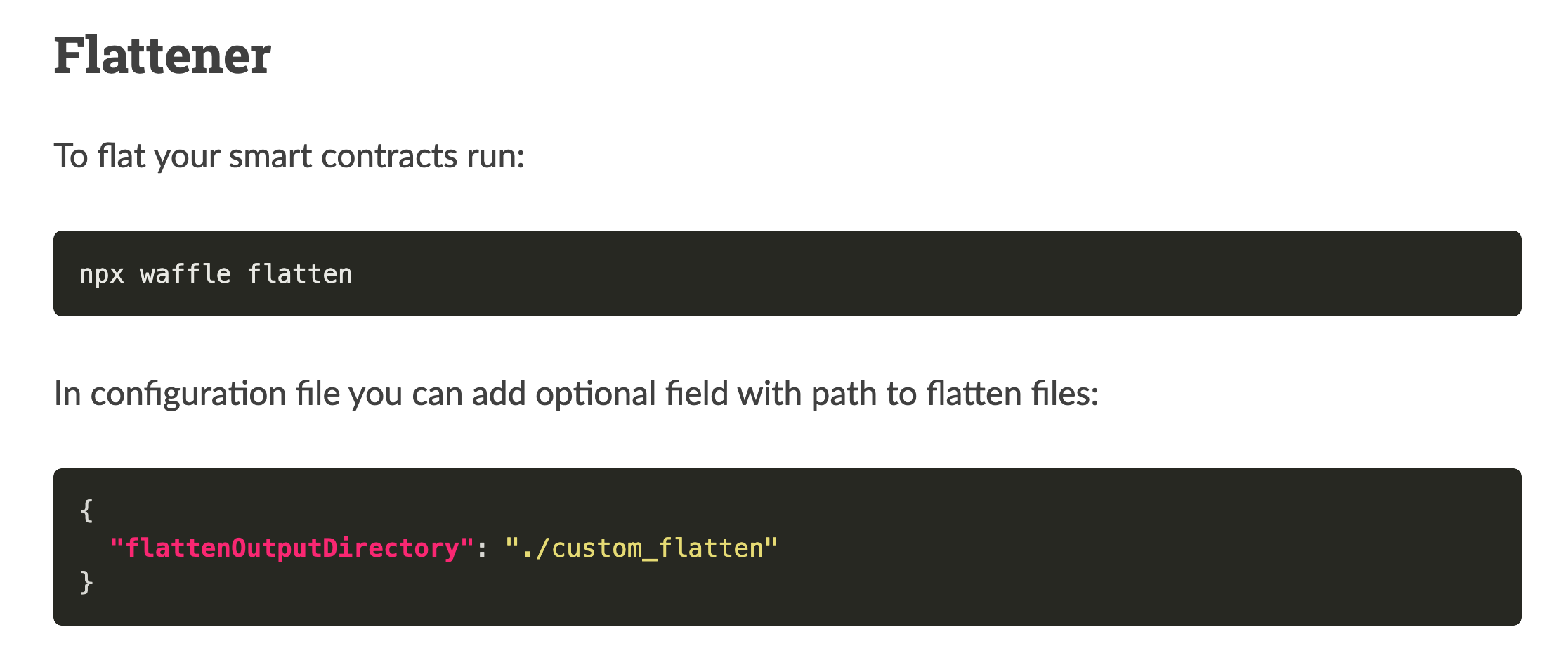
일단 Flatter 기능이 지원된다.
Flatter는 언제쓰느냐? 애초에 컴파일을 하여 보낼때는 flat으로 바이트코드를 합치는 과정이 있는데 리믹스에서는 이걸 알아서 해준다. 근데 실제 프로젝트에서는 이더스캔에서 검증을 해야될 상황이 발생한다. 그런 상황에서 flatter를 사용해야 한다.

이더스캔 검증을 위하여 이건 추가하도록 하겠다.

실행하니 상속받은 컨트렉트가 모두 하나로 flatten되어서 나왔다. 2년전에 몇시간을 고생하던걸 명령어 한줄에 해결되는걸 보니 벌써 기대가 된다.
먼저 기본 모듈들을 설치해준다.
npm install --save-dev ethereum-waffle
npm install @openzeppelin/contracts -D컨트렉트 작성을 한다.
pragma solidity ^0.6.0;
import "@openzeppelin/contracts/token/ERC20/ERC20.sol";
// Example class - a mock class using delivering from ERC20
contract BasicToken is ERC20 {
constructor(uint256 initialBalance) ERC20("Basic", "BSC") public {
_mint(msg.sender, initialBalance);
}
}
컨트렉트를 컴파일 한다.
npm run build컴파일 시 설정은 하드햇 옵션에서 보고 구현한다.
hardhat.config.js 를 사용하였다.
/**
* @type import('hardhat/config').HardhatUserConfig
*/
module.exports = {
paths: {
sources: "./contracts",
artifacts: "./build",
},
solidity: {
version: "0.5.0", // Note that this only has the version number
},
};나는 버전이 맞지 않아 내려주어야 해서 앞서 설치한 오픈제플린에 버전을 달아서 다시 배포해 보았다.
0.5.0 버전으로 낮춰서 작업하는 것이다. 찾아보니 이게 가장 좋은것 같다.
https://www.npmjs.com/package/openzeppelin-solidity/v/2.3.0
openzeppelin-solidity
Secure Smart Contract library for Solidity
www.npmjs.com
npm i openzeppelin-solidity@2.3.0
앞서 빼먹은 내용이 있는데 open-zepplin과 waffle도 설치를 해주어야 한다. 요건 사이트에 있으니 패스하고
1. Mock 설정하기
import { MockProvider } from 'ethereum-waffle';
const provider = new MockProvider();
const [wallet, otherWallet] = provider.getWallets();
// or use a shorthand
const [wallet, otherWallet] = new MockProvider().getWallets();이렇게 하면 mock 와 이더리움이 채워진 지갑을 테스트 시에 가상으로 구현하여 사용해 볼 수 있다. 디폴트 값은 지갑 10개라고 한다.
2. 컨트렉트 배포하기
컴파일만 한번 하면 자바스크립트로 바로 배포가 가능해진다. 총 3개의 인자값을 받는데
1. 배포 트랜잭션을 보내는 지갑주소
2. 컨트렉트에 대한 정보 abi와 bytecode
3. 생성자의 인자값
이다.
- 프로젝트 스케쥴이 바쁜 관계로 컨트렉트 구현 - 배포 - 기능테스트 순서대로 하기 위하여 이 부분은 추후 다루기로 하였다.
'블록체인 > NFT & BRIDGE' 카테고리의 다른 글
| ERC721의 safeTransferFrom (0) | 2022.02.14 |
|---|---|
| Solidity 에서 token URI 와 toString 라이브러리 (0) | 2022.02.09 |
| ERC721 Receiver에 대한 설명 (0) | 2022.02.08 |
| ERC721) token URI에 대한 코드 분석 (1) | 2022.02.08 |
| hardhat 사용법 정리 02- ERC721 배포해보기 (0) | 2022.01.18 |

