| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- redux 기초
- cloud hsm 서명
- 계정추상화
- 머신러닝기초
- 러스트 기초
- 티스토리챌린지
- redux toolkit 설명
- 스마트컨트렉트 함수이름 중복 호출
- ambiguous function description
- Vue.js
- cloud hsm
- ethers typescript
- 오블완
- erc4337 contract
- 러스트기초
- erc4337
- rust 기초
- ethers type
- 스마트컨트렉트 예약어 함수이름 중복
- Vue
- ethers v6
- 컨트렉트 동일한 함수이름 호출
- vue기초
- cloud hsm 사용하기
- 스마트 컨트렉트 함수이름 중복
- SBT표준
- 체인의정석
- ethers websocket
- git rebase
- 러스트 기초 학습
Archives
- Today
- Total
체인의정석
데이터베이스 설계 기초 - 등록ID,등록 시간, 변경ID, 변경 시간의 역할과 의미 본문
728x90
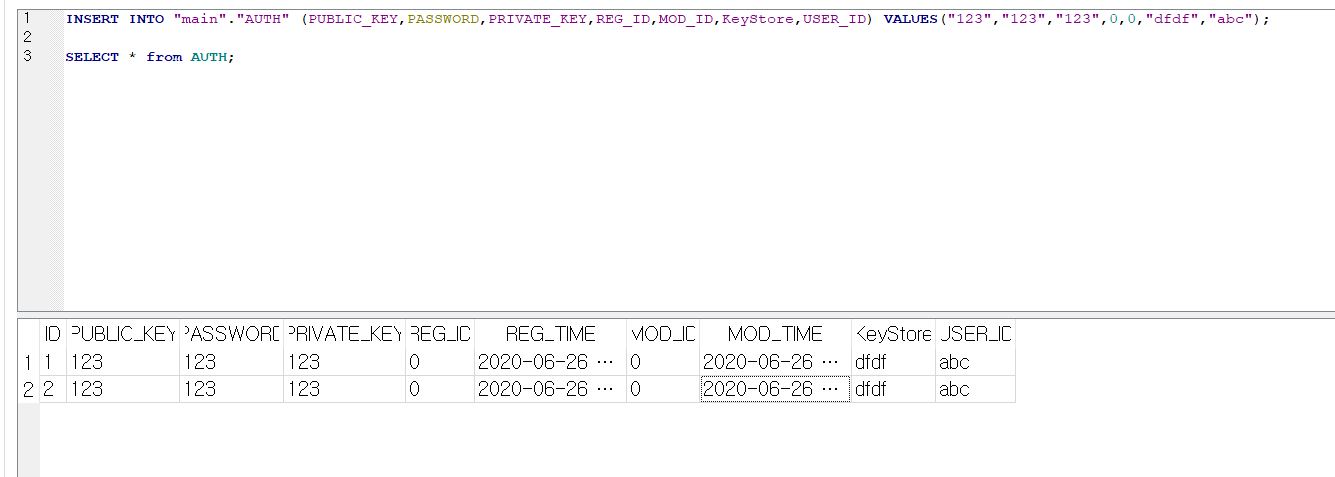
다음과 같이 데이터베이스에는 REG_ID,와 REG_TIME, MOD_ID와 MOD_TIME 이 있다.

시간 같은 경우는 현재 시간을 기록하게 기본 값으로 설정해두면 알아서 업데이트가 된다.
다만 REG_ID나 MOD_ID같은 경우에는 session에 있는 ID를 가져오면 된다. Vue 같은 경우는 Vuex안에 들어있는 Store의 storage에서 가져오면 된다. REG_ID와 TIME은 데이터베이스 생성 CREATE 구문을 실행할때 쿼리문에서 같이 넣어주는 것이며, MOD_ID와 TIME은 데이터베이스의 변경 UPDATE 구문을 실행할 때 쿼리문에서 같이 넣어주는 것이다.
한마디로 프로그램 자체에 영향을 주지는 않지만 누가 언제 데이터를 만들고 누가 언제 데이터를 변경했는지를 비즈니스 로직적으로 기록하고 관리하기 위하여 만든 개념이다.
이 4가지 칼럼은 모든 테이블에서 공통적으로 들어가는 것이 좋다고 하니, 데이터베이스 구조를 짤 때 위의 4가지 열들을 넣어서 하는 것이 필요한 것 같습니다.
728x90
반응형
'개발' 카테고리의 다른 글
| JS grid를 이용한 게시판 생성하기 (0) | 2020.08.20 |
|---|---|
| 오류해결)Uncaught TypeError: $(…).modal is not a function (0) | 2020.08.18 |
| 공식적이지 않은 외부 API를 가져다 쓸 때 생기는 문제 및 해결방안들 (0) | 2020.06.19 |
| 서버의 구분과 프론트 엔드 프레임워크 WAS, DB, 웹서버의 구분과 차이, 프론트엔드 프레임워크가 나온 이유 (0) | 2020.06.19 |
| 소프트웨어 구현 방법론 - Software Inspection & peer review (0) | 2020.06.14 |
Comments




