| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- ambiguous function description
- ethers typescript
- cloud hsm 서명
- redux toolkit 설명
- 계정추상화
- erc4337 contract
- vue기초
- Vue
- 러스트 기초 학습
- ethers type
- cloud hsm
- Vue.js
- cloud hsm 사용하기
- 컨트렉트 동일한 함수이름 호출
- 티스토리챌린지
- 오블완
- SBT표준
- 체인의정석
- rust 기초
- 러스트 기초
- ethers websocket
- 머신러닝기초
- 스마트 컨트렉트 함수이름 중복
- 러스트기초
- 스마트컨트렉트 예약어 함수이름 중복
- redux 기초
- git rebase
- ethers v6
- 스마트컨트렉트 함수이름 중복 호출
- erc4337
- Today
- Total
체인의정석
SEO 최적화 실행 실전 7가지 방법과 사이트 링크 본문
서치 콘솔을 통해서 구글에 대한 노출을 설정할수 있으며, DNS서버에 코드를 넣어 소유권을 인증받고 난 후 들어가면
웹페이지에 대한 노출 현황에 대하여 관리할 수 있다.
서치 콘솔에 들어가면 하루정도 있다가 다음과 같이 노출에 대한 인사이트를 획득할 수 있다.
지금은 순위가 13위 인데 이를 높은 순위까지 높여보는것이 목표이다.

웹페이지에 대한 노출을 높이기 위하여 아래와 같은 작업들을 진행하였다.
1. 사이트맵 등록
xml형식의 사이트맵을 만든 후 서버에 xml 파일을 올린후 그 url을 서치 콘솔에 입력한다.
사이트이름/sitemap/sitemap.xml 을 쳤을때 온라인에서 확인이 된다면 그 url을 서치콘솔에 입력하면 홈페이지에 대한 기본적인 검색 SEO가 완성된다.

Create your Google Sitemap Online - XML Sitemaps Generator
Installable version We offer a server-side script written in PHP language that you can install on your server and create sitemap for your website. The script doesn't have the limit on number of pages included in sitemap, although server resources required
www.xml-sitemaps.com
위사이트에 사이트맵을 만들고자 하는 url을 넣은 후 기다리면 사이트멥이 나오게 된다. 이때 나온 사이트맵을 서버에 업로드 한 후 그 경로를 넣으면 되는 것이다.
2. 이미지 크기 작게 만들기 => tiny PNG를 이용하여 이미지 작게 만들기
로딩 속도가 빨라지는데 영향을 주기때문에 SEO에서 중요!
TinyPNG – Compress PNG images while preserving transparency
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
tinypng.com
마찬가지로 깃허브와 연결하여 관리한다. 실수로 이미지를 지웠을 경우 커밋 되돌리기를 통해 예전 버전으로 돌아갈 수 있기 때문이다. 위 사이트에서 사진을 줄이는것은 사진에 대한 영향이 아무것도 없다. 단지 이미지를 압축하는 것으로 내가 관리하는 홈페이지의 경우 20~60%정도의 압축률로 압축이 되었으며 평균적으로 20~30%사이로 압축되었다.
홈페이지에 대한 사진을 모두 교체한 결과 약 1초 정도 로딩속도가 빨라짐을 볼 수 있었다.
서치 콘솔에서는 이러한 느린 로딩속도에 대한 보고도 한번에 해주기 때문에 편리하다.

3. Lazy Load
이미지와 동영상 모두 lazy load가 가능하다. 동영상의 경우 이미지만 띄워놓고 누르게 되면 그때 동영상을 재생하여 페이지 로딩속도를 높이는 방식이다.
이는 아래 포스팅에서 더 자세히 다루도록 하겠다.
https://it-timehacker.tistory.com/8
유튜브 layzy load 시키기 동영상 lazyload
영상을 바로 페이지에 불러오게 되면 시간이 오래걸린다. 따라서 웹페이지 속도를 향상시키기위하여 레이지로드를 사용하는것이 더 유리하다. 유튜브에서 따로 지원해주지 않기 때문에 이는 ��
it-timehacker.tistory.com
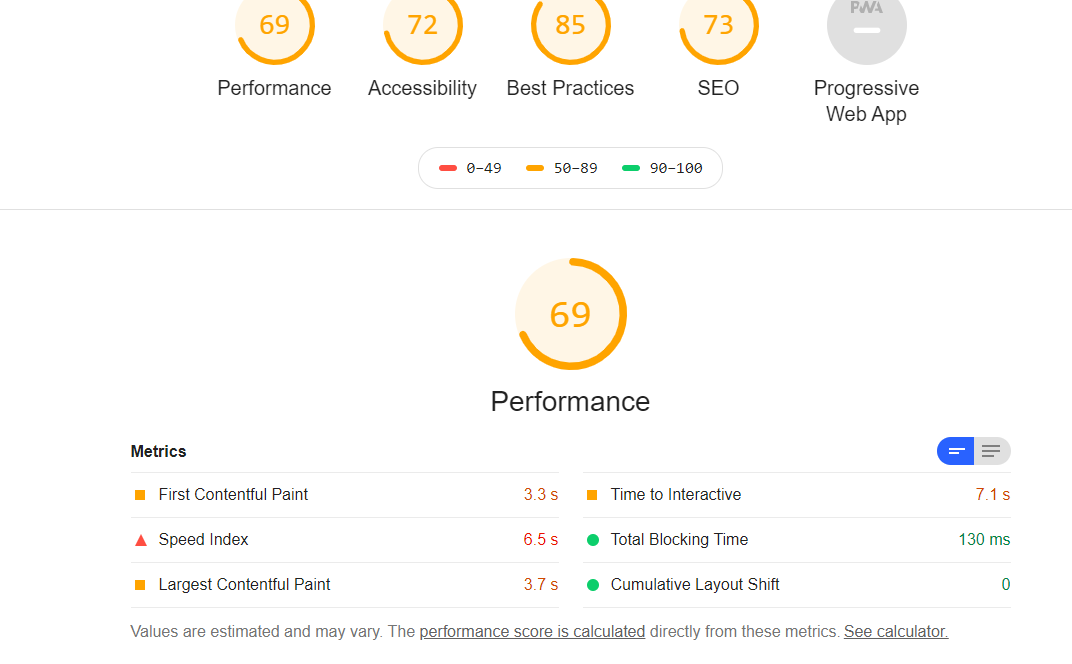
4. Lighthouse
크롬 확장도구로 SEO에 대한 부분을 바로바로 받아서 볼 수 있다.

구글 앱에서 검색하여 받으면

다음과 같이 어떤 부분을 정리해야 할지가 나오게 된다.
이 사항들을 보면서 점수를 90점이상으로 만들어보자.
라이트 하우스는 구글에서 제공하는것이라 여기서 SEO점수가 높게 나오는것이 유리하다.
사진의 색상 때문에 글자가 잘 안보이는 부분, 링크로 연결되는 부분과 버튼의 글자가 다른 부분 등등
세밀한 부분까지 모두 잡아준다.
권고 사항중 코드에 영향이 크게 가지 않은 고칠수 있는 부분을 모두 고친 결과 SEO를 100점까지 올릴 수 있었다.

5. 모바일 친화성 테스트, 구글에서는 검색 엔진 랭킹을 잡을때 모바일 랭킹에 우선순위를 부여하고 있다.
따라서 모바일 친화성에 개선사항이 있을시 바로 개선하는것이 좋다. 이는 구글 서치콘솔에서 확인할 수 있다.
6. 타겟 키워드를 잡고 해당 키워드를 적절히 언급, 연관된 링크로 보내는것.
Inbound, outbound 링크
7. 메타태그 넣기
검색했을때 이렇게 세부메뉴가 뜨게 하려면 메타 테그를 넣어주면 된다.
원하는 사이트를 잡고 F12를 눌러 헤더부분에서 바꾸고자 하는 정보만 바꾸어서 넣어주면 된다.

모두 다 적용해보고 괜찮은 사항들만 모아서
나중에 유튜브에서 강의로 다룰 예정이다.
타임 해커 유튜브
https://www.youtube.com/channel/UCHsRy47P2KlE749oAAjb0Yg?view_as=subscriber
타임해커
-블록체인/인공지능 -웹개발(프론트/백) -광고(페이스북/구글/네이버) -사업계획서 작성 -비전공생을 위한 IT 공부법 채널이름은 기획,마케팅,개발을 다 같이해서 업무성과를 내는데 드는 시간을
www.youtube.com
'마케팅 > SEO' 카테고리의 다른 글
| SEO 기초 - Robots.txt 등록 (0) | 2020.06.12 |
|---|---|
| 2020년 구글 SEO (0) | 2020.06.08 |
| 구글 SEO 작업, 구글에 내 서비스 노출시키기 [체크리스트] (0) | 2020.06.08 |



