| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 체인의정석
- cloud hsm
- 스마트컨트렉트 함수이름 중복 호출
- 러스트 기초 학습
- 티스토리챌린지
- erc4337 contract
- erc4337
- ethers websocket
- git rebase
- 러스트기초
- 스마트컨트렉트 예약어 함수이름 중복
- 계정추상화
- 컨트렉트 동일한 함수이름 호출
- ambiguous function description
- redux toolkit 설명
- ethers typescript
- cloud hsm 서명
- ethers v6
- 머신러닝기초
- SBT표준
- 오블완
- Vue
- vue기초
- 스마트 컨트렉트 함수이름 중복
- 러스트 기초
- Vue.js
- ethers type
- cloud hsm 사용하기
- redux 기초
- rust 기초
Archives
- Today
- Total
체인의정석
Jquery) 박스에서 옵션 설정했을 때 화면 다르게 나오게 하기 본문
728x90
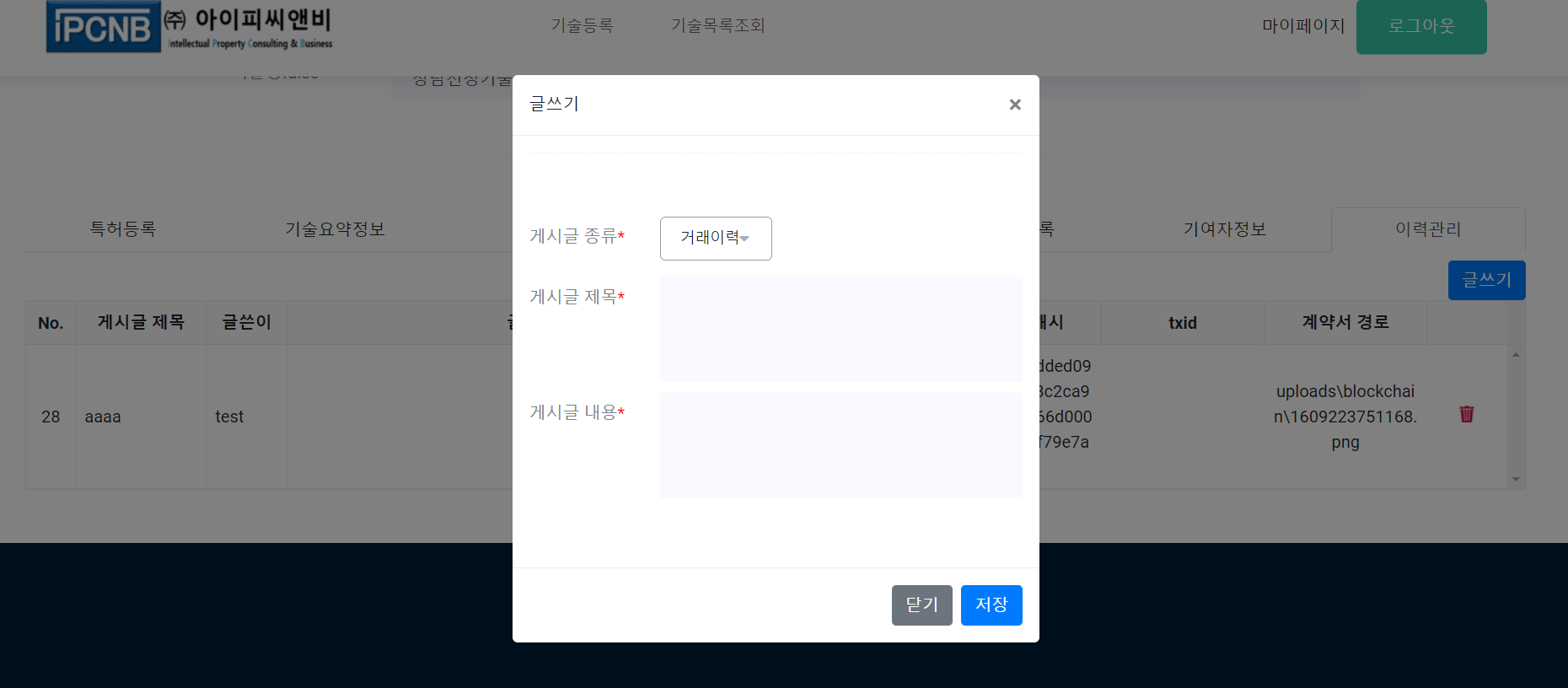
1. 박스에서 옵션을 선택하면 각각 다른 화면이 나와야 하는 상황
<select id="board_mode">
<option value="board">거래이력</option>
<option value="contract">계약서</option>
</select>두 옵션을 두고 선택했을 때 각각 다른 화면이 나와야 한다.
2. 기본 화면이 아닌 부분을 div로 묶어준 후에 안보이게 설정해 준다.
안보일 부분에 해당하는 부분은 블록체인에서 정보를 기록하고 조회해오고 DB와 비교를 하는 부분이다.
<div style="display:none" id="contract_display">
<p class="col-lg-3 col-md-3 pt-3">계약서<span style="color: red;">*</span></p>
<div class="col-lg-9 col-md-9" style="padding-top: 10px;">
<input type="file" class="col-lg-10" name="contract" id="contract" required>
</div>
<div class="col-lg-3 col-md-3">
<input class="col-lg-3 col-md-3" type="button" class="btn btn-light" id="filecheck" value="계약서 공증"/>
</div>
<p class="col-lg-3 col-md-3 pt-3">파일의 해시값<span style="color: red;">*</span></p>
<div >
<input type="text" class="col-lg-10" readonly style="display:inline" id="file_hash" value="파일의 해시가 기록될 곳" />
</div>
<input class="col-lg-3 col-md-3" type="button" class="btn btn-light" id="get_hash" value="해시값 확인"/>
<p class="col-lg-3 col-md-9">ether scan<span style="color: red;">*</span></p>
<div class="col-lg-9 col-md-9" style="padding-top: 10px;">
<input type="text" class="col-lg-10" id="txurl" readonly style="display:inline" value="이더스캔 링크가 기록될 곳"/>
</div>
<p class="col-md-2 pt-2">Blockchain Hash<span style="color: red;">*</span></p>
<div class="col-lg-9 col-md-9" style="padding-top: 10px;">
<div id="file_hash_blockchain">
<a type="text" class="col-lg-10" readonly style="display:inline">스마트컨트랙트에서 불러온 값이 기록될 곳</a>
</div>
</div>
</div>
3. 해당 부분을 계약서 작성을 클릭할때만 show를 시켜주면 된다.
$("#board_mode").change(function(){
if($("#board_mode").val()=="board"){
alert("거래이력 작성!")
$("#contract_display").hide();
}else{
alert("계약서 작성!")
$("#contract_display").show();
}
})


728x90
반응형
'개발' 카테고리의 다른 글
| 게시판 조회 기능 , 첨부파일 읽어오는 기능 만들기 (0) | 2020.12.31 |
|---|---|
| Jquery & JsGrid) 화면 이쁘게 수정하기 & 게시판 기능 달기 (0) | 2020.12.30 |
| MS-Azure 사용법 4) Azure Function 구현 (0) | 2020.10.22 |
| MS-Azure 사용법 3) Azure로 앱서비스 관리하기 (0) | 2020.10.22 |
| MS-Azure 사용법 2) Azure로 Word Press 웹 사이트 만들기 (0) | 2020.10.22 |
Comments




