| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- vue기초
- git rebase
- cloud hsm
- 티스토리챌린지
- 체인의정석
- 오블완
- 계정추상화
- redux toolkit 설명
- ethers type
- ambiguous function description
- rust 기초
- ethers websocket
- erc4337 contract
- 러스트 기초 학습
- 러스트 기초
- cloud hsm 서명
- 스마트컨트렉트 예약어 함수이름 중복
- 스마트컨트렉트 함수이름 중복 호출
- ethers v6
- 스마트 컨트렉트 함수이름 중복
- cloud hsm 사용하기
- Vue
- ethers typescript
- SBT표준
- redux 기초
- 컨트렉트 동일한 함수이름 호출
- Vue.js
- 러스트기초
- erc4337
- 머신러닝기초
- Today
- Total
체인의정석
게시판 조회 기능 , 첨부파일 읽어오는 기능 만들기 본문
1. 일단 게시판에 첨부파일을 읽어오기 위한 공간 부터 만들어 준다.
<p class="col-lg-3 col-md-3 pt-3 contract_display ">저장된 파일<span style="color: red;">*</span></p>
<div class="col-lg-9 col-md-9 contract_display mb-3" style="padding-top: 10px;">
<a type="text" class="single-textarea file_saved" name="contract_view" id="contract_view" required readonly></a>
</div>2. 해당 파일에 대한 정보는 multipart를 사용하면 name , route로 나뉘어서 DB에 저장할 수 있다. route 경로 안에 실제 데이터를 저장시키고 그 경로를 href를 통해서 변수로서 넣게되면 첨부파일을 다운로드 하는 기능을 만들 수 있다.
function getboardInfo(args){
console.log("getboardInfo",args);
$.ajax({
type: "POST",
url : 'tech/getboardInfo',
data : {"bidx" :args.item.board_idx},
success: function(r){
if(r.success){
console.log("응답",r)
let board_idx = r.data[0].board_idx;
let title = r.data[0].title;
let content = r.data[0].content;
let contract_hash = r.data[0].contract_hash;
let contract_name = r.data[0].contract_name;
let contract_route = r.data[0].contract_route;
let contract_txid = r.data[0].contract_txid;
console.log(title,content)
$("#title_view").val(title);
$("#content_view").val(content);
// $("#contract_view").text(`${contract_name}`);
let pstr = "bidx=" + board_idx;
$("#contract_view").append("<a href='tech/contractdownload?" + pstr +"'>" + contract_name + "</a>");
$("#viewboardmodal").modal('show');
alert("게시판조회")
}else{
console.log("에러 발생")
alert(r.message);
}
}
})일단 서버사이드에서 불러온 데이터들은 modal을 show하기 전에 미리 각각 공간에 맞추어서 저장시켜준다.
이때 contractview라는 id로 지정해둔 곳에 append를 써서 href a 테그와 파일 이름을 넣어 show하기 전에 요소로서 만들어 준다. Parameter String을 pstr로 두었는데 여기서는 게시판의 index를 통하여 해당 index에 해당하는 데이터들을 불러올 것이기 때문에 이를 파라미터로 잡아두었다.

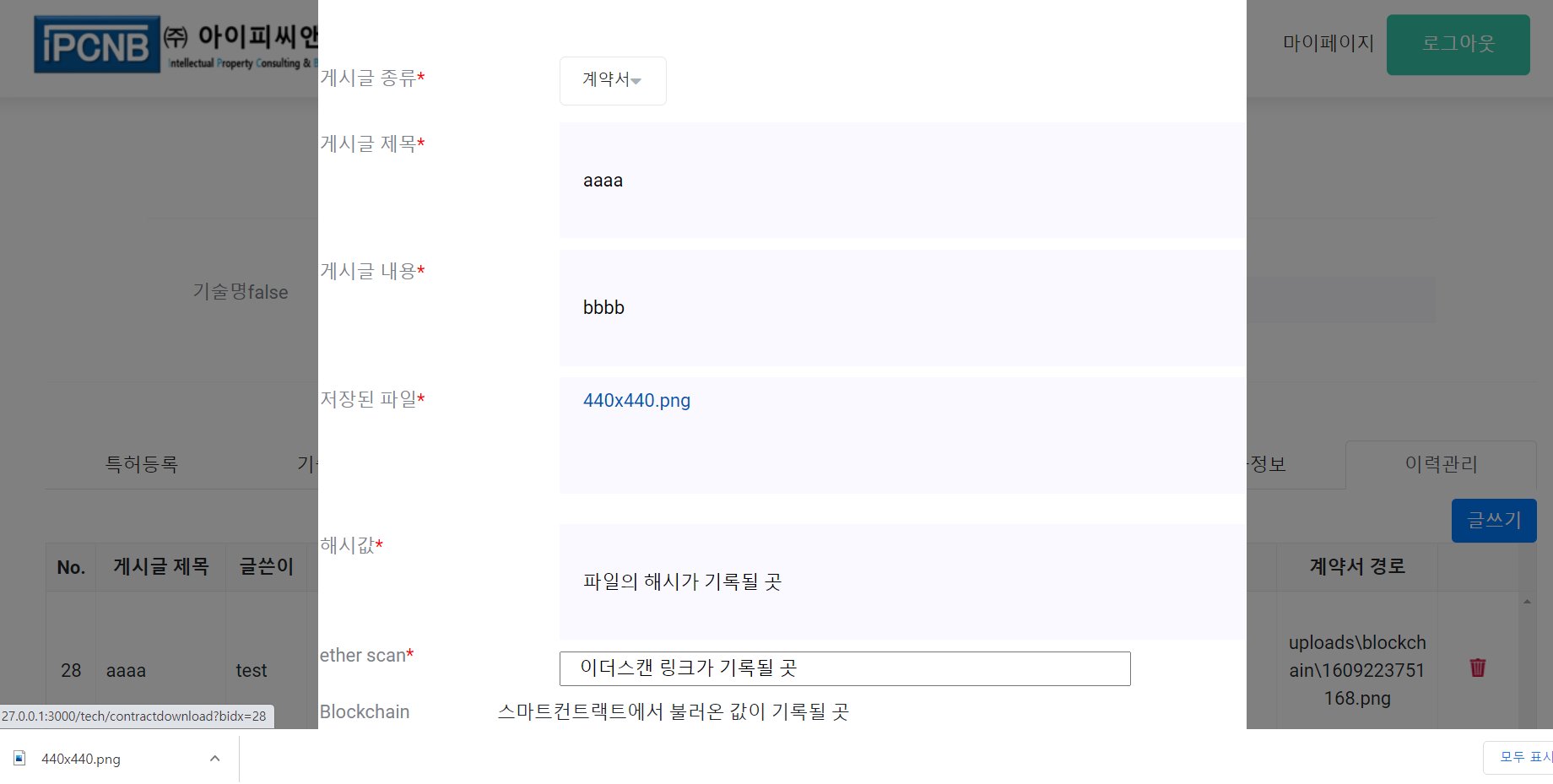
저장된 파일은 다음과 같이 누르게 될시 다운이 되게 된다.
href를 통해서는 get요청을 보내게 되는데 요청이 갈때 req.query안에 get의 파라미터 값이 들어가게 된다.
해당 파라미터를 DB select 문의 where조건을 달아서 처리시키면 해당 게시판에 있는 여러 블록체인 관련 정보들을 불러올 수 있게 된다.
router.get('/contractdownload', async function(req, res) {
let rq = req.query;
let pmarr = [module_path, rq.bidx];
console.log(rq.bidx)
console.log("in!")
let query = `contracr_route와 contract_name을 가져오는 select 문, `
let result = await DB.Sql( query, pmarr );
if(result){
res.append('Last-Modified', (new Date()).toUTCString())
res.download(데이터[0].가져오려는데이터1, 데이터[0].가져오려는데이터2);
}else{
res.redirect("/autherror");
}
});다음과 같이 처리하여 응답을 보내주면 된다.
이제 조회 부분은 완료가 되었으니 블록체인 API를 각 화면에 맞게 연동하는 작업이 마지막으로 남았다.

이렇게 파일의 원문을 확인할 수 있고, 파일로 부터 추출한 해시값을 DB에서 기록한후 보여주고 블록체인에서 보여줌과 동시에 이더스캔 링크까지 걸어두면 DB와 이더리움 저장공간을 유저입장에서 쉽게 비교하여 이해시켜 줄 수 있다.
'개발' 카테고리의 다른 글
| 게시판 조회 화면 상황에 따라 다르게 띄우기 (오류 수정) (0) | 2021.01.05 |
|---|---|
| Express,node.js,solidity)블록체인에 있는 데이터 가져와서 표시하기 (0) | 2021.01.01 |
| Jquery & JsGrid) 화면 이쁘게 수정하기 & 게시판 기능 달기 (0) | 2020.12.30 |
| Jquery) 박스에서 옵션 설정했을 때 화면 다르게 나오게 하기 (0) | 2020.12.30 |
| MS-Azure 사용법 4) Azure Function 구현 (0) | 2020.10.22 |



