| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 스마트컨트렉트테스트
- 체인의정석
- 컨트렉트 배포 자동화
- 러스트 기초 학습
- multicall
- ethers
- Vue
- 스마트 컨트렉트 함수이름 중복
- ethers type
- 머신러닝기초
- ethers websocket
- 스마트컨트렉트 함수이름 중복 호출
- ambiguous function description
- vue기초
- erc4337 contract
- 스마트컨트렉트 예약어 함수이름 중복
- ethers typescript
- chainlink 설명
- 러스트기초
- 컨트렉트 동일한 함수이름 호출
- 계정추상화
- 러스트 기초
- rust 기초
- erc4337
- Vue.js
- 티스토리챌린지
- SBT표준
- git rebase
- ethers v6
- 오블완
- Today
- Total
목록개발/frontend (15)
체인의정석
*튜토리얼을 진행한 repohttps://github.com/hyunkicho/reactMetamask GitHub - hyunkicho/reactMetamask: basic template for react and metamaskbasic template for react and metamask. Contribute to hyunkicho/reactMetamask development by creating an account on GitHub.github.com* 학습 순서는 React 복습, Next.js 학습, Metamask + Next.js 적용으로 진행1. React & Next.js해당 공식 사이트에서 진행 - html, css, Javascript 정도만 알고 있으면 금방 익힐 수 있다.h..
 텔레그램 봇 기본 틀 만들어 보기 (기본 템플릿, 깃허브 소스코드 및 사용방법 포함, javascript & typescript)
텔레그램 봇 기본 틀 만들어 보기 (기본 템플릿, 깃허브 소스코드 및 사용방법 포함, javascript & typescript)
요즘 우리 팀에서는 텔레그램 봇을 통해 다양한 DAPP 관리나 모니터링 등을 하고 있다. 보아하니 매우 유용하게 사용이 가능할거 같다는 판단이 들어 이에 따라 나도 한번 텔레그램 봇을 학습해보려고 한다. * 일단 해당 내용의 경우 아래 깃허브 브랜치에 만들어 두었다. https://github.com/hyunkicho/telegrambot/tree/demo/telegrambot 1. 텔레그램에서 bot father 계정 찾고 봇 계정 만들기 먼저 텔레그램 아이디로 봇 파더 계정에게 말을 걸어서 계정을 할당받아야 한다. /start 로 말을 걸면 각 종 명령어들이 나온다. /newbot 명령어로 새로운 봇을 만들도록 시키게 되면 이름을 만들라고 시키는데 bot으로 끝이 나는 이름이면 다 오케이다. 그리고 ..
 React 시작해보기 - Tic Tac Toe 튜토리얼 프로젝트로 기초 다져보기
React 시작해보기 - Tic Tac Toe 튜토리얼 프로젝트로 기초 다져보기
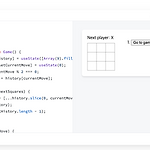
https://it-timehacker.tistory.com/439 React 시작해보기 - 튜토리얼 사이트에서 기초 특징 빠르게 익히기 그간 프론트 엔드를 사용할때는 그냥 ejs, html, bootstrap 등만 사용했었는데 이젠 프론트 엔드 프레임워크를 하나쯤은 써보고 싶었다. 몇년 전부터 미루고 미루다가 드디어 react를 시작해보기로 마 it-timehacker.tistory.com 지난 번에 기본적인 문법을 익혔으니 React를 간단하게 체험해 보기 위해서 tic tac toe를 한번 보려고 한다. 리액트 공식 홈페이지의 튜토리얼이다. https://react.dev/learn/tutorial-tic-tac-toe Tutorial: Tic-Tac-Toe – React The library fo..
 React 시작해보기 - 튜토리얼 사이트에서 기초 특징 빠르게 익히기
React 시작해보기 - 튜토리얼 사이트에서 기초 특징 빠르게 익히기
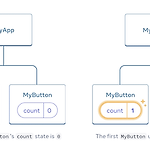
그간 프론트 엔드를 사용할때는 그냥 ejs, html, bootstrap 등만 사용했었는데 이젠 프론트 엔드 프레임워크를 하나쯤은 써보고 싶었다. 몇년 전부터 미루고 미루다가 드디어 react를 시작해보기로 마음 먹었다! 튜토리얼 사이트 무언가를 처음 배울 때 나는 무조건 공식 홈페이지의 튜토리얼 사이트 부터 본다. https://react.dev/learn Quick Start – React The library for web and native user interfaces react.dev 내가 원래 배우고 익히는 속도가 느리긴 하지만 그냥 나는 내 속도대로 천천히 공부해야지 컴포넌트 일단 컴포넌트라는 유익한 것을 바로 알려주는데 이렇게 함수를 만들어서 태그를 명시하고 난 후 function MyBu..
html 페이지 중 백엔드가 없다면 구동이 안되는 경우 서버를 가장 간단하게 띄우는 방법은 무엇이 있을까? 바로 npm install -g http-server http-server 설치 후 http-server -p 8080 다음과 같이 서버를 띄우는 거다. processing http-server -p 3000 Starting up http-server, serving ./ http-server version: 14.1.1 http-server settings: CORS: disabled Cache: 3600 seconds Connection Timeout: 120 seconds Directory Listings: visible AutoIndex: visible Serve GZIP Files: fal..
이용약관과 같은 간단한 css를 수정하는 작업을 하였다. 이럴땐 먼저 class 를 체크해 본다. 이전에 작업해 놓은 사람이 정의해둔 class로 인하여 html 문법이 적용되지 않을 수 있다. 태그를 사용하면 앞에 검은색 점이 나와야 하는데 설정값에 아래 블로그에서 출저를 가져온 목록 중 disc가 disabled로 나오지 않았다. 목록(list) 관련 스타일 속성(Property) list-style-type : 목록의 머리 기호를 정한다. none : 지정하지 않음 disc : 검은 원형 lower-roman : 소문자 로마자 decimal : 1부터 시작하는 10진수 upper-alpha : 대문자 알파벳 circle : 원형 square : 사각형 lower-alpha : 소문자 알파벳 uppe..
 vue.js 기본틀 잡기 (dom 조절 및 , 함수 실행 등)
vue.js 기본틀 잡기 (dom 조절 및 , 함수 실행 등)
1. vue에서는 dom을 쓰지 않는다. vue.js 는 익스텐션 툴을 써서 값을 받아온다. 확장도구에서 Vue dev tools를 써서 받아온다. 받아올 경우 아래와 같이 확장 아이콘이 표시 된다. 2. vue에서 바인딩 된 데이터를 다음과 같이 불러올 수 있다. 현재 electron 앱을 개발중인데 electron의 경우에는 앱이 실행되는 주소를 브라우져에서 띄워서 그대로 보면 된다. 3. vuex를 통하여 로그인 체크하는 state를 만든 후 id와 패스워드 가져오기 vuex - 다음과 같이 필요한 변수들을 state에 정의를 미리 해둔 후 , mutation을 정의하여 state를 변화시킬 값들을 정한다. 마지막으로 actions에서는 정의한 mutation을 이용하여 commit을 하게 되는데 ..
 Vue.js 프로젝트 기본 구조 잡기
Vue.js 프로젝트 기본 구조 잡기
1단계 Vue Cli 사용 2단계 Vuetify의 기본 템플릿 중 googlekeep 버전을 사용하여 기본구조를 잡았다. 3단계 사이드 바에 있는 요소들을 바인딩 한 후 router-link를 통하여 라우팅 시켰다. {{ item.text }} 다음과 같이 링크를 데이터로 바인딩 시킨 후 파라미터로 넘겨 받아서 해당 링크로 이동시킨다. item-text나 icon 부분도 데이터를 바인딩 시켜서 사이드바를 그려준다. 해당 예제는 googlekeep기본 템플릿에 적용되어 있는 예제이다. items: [ { icon: 'mdi-chart-histogram', text: 'Monitoring', path: 'home'}, { divider: true }, { heading: 'Token Manage' }, { ..
